Getting started
Run a script
Try the Sketch JavaScript API now, directly within Sketch. The code below shows a message at the bottom of your Sketch Document window saying Hello Sketch 👋.

- Open a new or existing file in Sketch
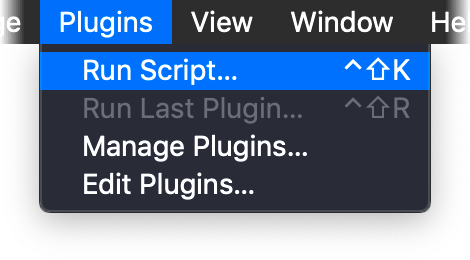
- Select Run Script… from the Plugins menu or use the keyboard shortcut
control + shift + kto bring up the code editor - Paste in the code below
- Select Run
const sketch = require('sketch')
sketch.UI.message('Hello Sketch 👋')
Publish a plugin
Use the Sketch Plugin Manager skpm to publish a new plugin or an update of an existing one. This adds your plugin automatically to the Sketch Plugin Directory for review before being listed on the Sketch website.
Export assets automatically
Create assets with a single command with the Sketch command-line interface sketchtool. Quickly generate files for all exportable layers, slices, artboards or entire pages in as many different resolutions as you want.
- Open a new file in Sketch
- Add a shape or anything else to the canvas
- Save the file locally, e.g. App.sketch on your Desktop
- Open Terminal and run the following command, which looks up the
sketchtoolbundled with Sketch and exports all pages of App.sketch.
This will generate an image file called Page 1.png in the same folder you ran the command in.
SKETCH=$(mdfind kMDItemCFBundleIdentifier == 'com.bohemiancoding.sketch3' | head -n 1) && \
"$SKETCH/Contents/Resources/sketchtool/bin/sketchtool" export pages ~/Desktop/App.sketch