Coordinate systems
Layers are the building blocks of Sketch. Their dimensions and position within the canvas, the frame, are stored separately from the point coordinates describing shapes.
Frame
The frame is a rectangle describing a layer’s position and size relative to it’s parent layer, such as a group or an artboard, or the canvas if there is no parent. The frame is stored using absolute values.
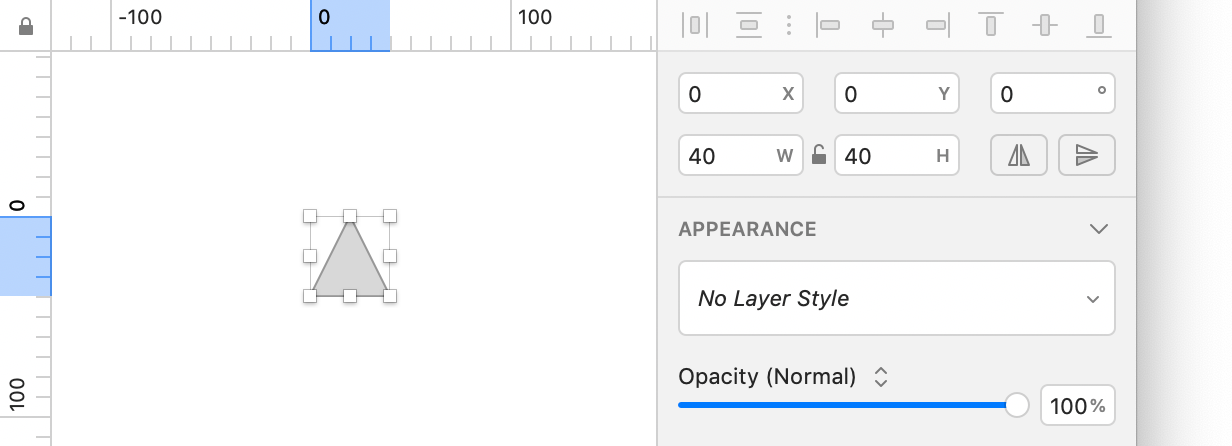
Layer directly on canvas
In the example below, the triangle is stored in the .sketch file with the following frame matching the values in the inspector. See File format for more details on the document structure.

JSON output
{
"_class": "page",
...
"layers": [{
"_class": "triangle",
...
"frame": {
...
"height": 40,
"width": 40,
"x": 0,
"y": 0
}
}
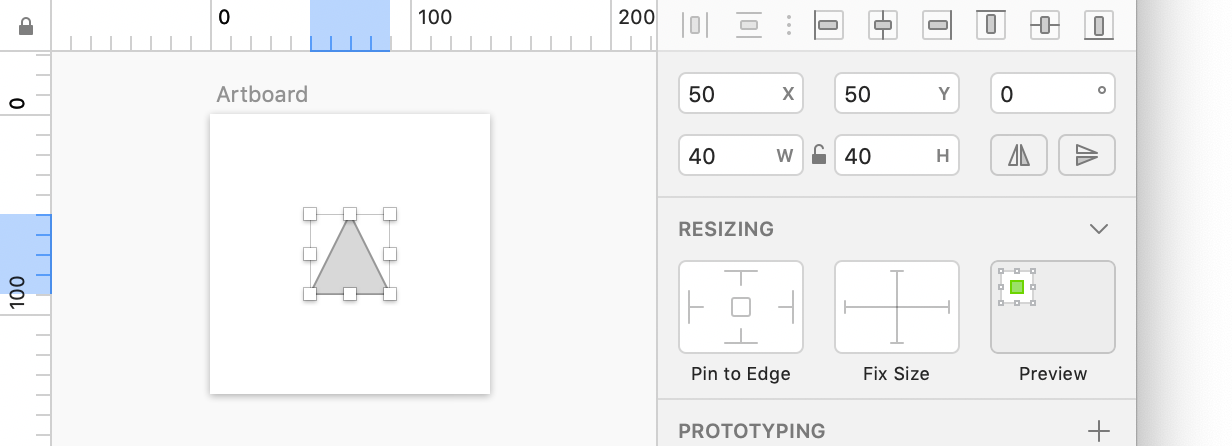
Layer with a parent
When placed inside an artboard, the triangle’s position is relative to it, identical to the inspector values.

JSON output
{
"_class": "page",
...
"layers": [{
"_class": "artboard",
...
"frame": {
"height": 140,
"width": 140,
"x": -50,
"y": -50
},
"layers": [{
"_class": "triangle",
...
"frame": {
...
"height": 40,
"width": 40,
"x": 50,
"y": 50
}
}]
}]
}
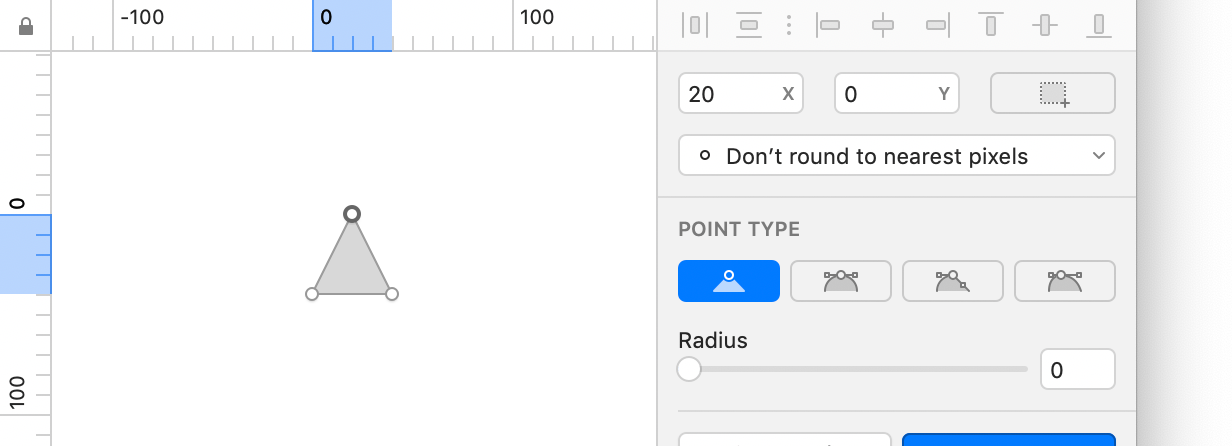
Point coordinates
Shapes are contents of a layer and made of points. Each point’s coordinate is relative to the layer’s frame, using normalized values so they don’t require any update in case the frame of the layer changes.

The point coordinates are calculated based on the frame, producing the JSON output below.
Point x, y |
Normalized x, y |
Calculation |
|---|---|---|
20, 0 |
0.5, 0 |
20 / frame.width, 0 / frame.height |
40, 40 |
1, 1 |
40 / frame.width, 40 / frame.height |
0, 40 |
0, 1 |
0 / frame.width, 40 / frame.height |
Note: Normalized values are in the range
0..1.
JSON output
{
"_class": "page",
...
"layers": [{
"_class": "triangle",
...
"frame": {
...
"height": 40,
"width": 40,
"x": 0,
"y": 0
},
"points": [
{
"_class": "curvePoint",
...
"point": "{0.5, 0}"
},
{
"_class": "curvePoint",
...
"point": "{1, 1}"
},
{
"_class": "curvePoint",
...
"point": "{0, 1}"
}
]
}]
}