Debug a plugin
Debug and inspect your plugin with the help of logs, Safari Web Inspector and the Sketch DevTools plugin.
Logs
Use console to log anything in JavaScript. The resulting logs can be viewed in:
- macOS Console.app located in Applications › Utilities
- Sketch log file
~/Library/Logs/com.bohemiancoding.sketch3/Plugin Log.log - Sketch DevTools
Quick tip: If you’re using
skpmrunskpm log -fto stream logs on the command-line.
Safari Web Inspector
Note: Safari Web Inspector cannot be used with Sketch 56 or later. This is to meet stricter security guidelines in macOS. We’re actively working with Apple to re-establish the JavaScript debugging as there may be a possible option.
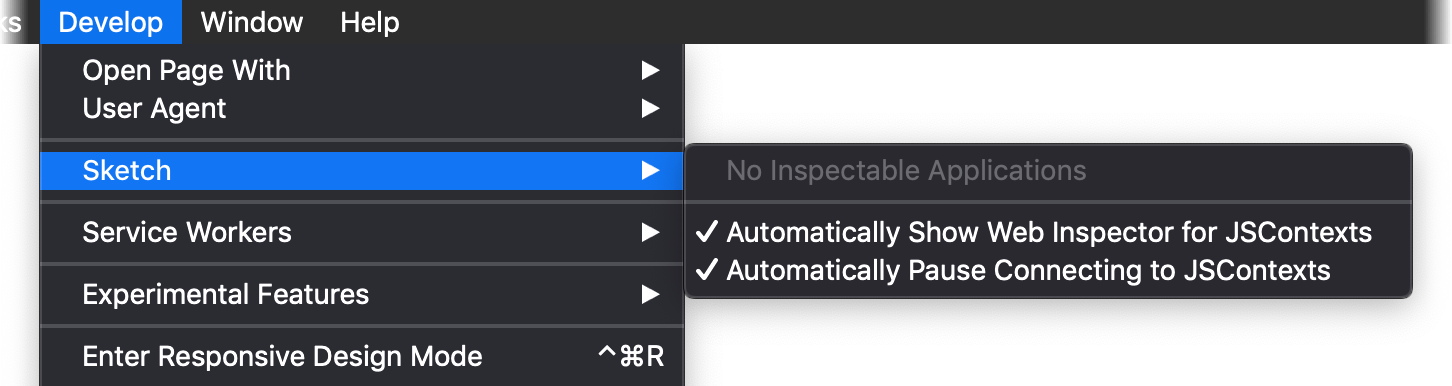
When a plugin is run, Sketch initializes a new JavaScript runtime environment for it. By default this JSContext is short-lived and destroyed once the plugin command is completed. However, it is still possible to attach the debugger provided by the Safari Web Inspector (up to Sketch 55.2). From the submenu matching you computer name in the Develop menu, select:
- Automatically Show Web Inspector for JSContexts
- Automatically Pause Connecting to JSContexts to set breakpoints in your source code.

Once done with debugging you may want to deselect these options again or Safari will open the Web Inspector for any plugin run within Sketch or other applications using JSContext.
Note: The Develop menu in Safari is not shown by default. To enable it, make sure to check the Show Develop menu in menu bar option within Preferences › Advanced.
Introspect the Objective-C runtime
Native Sketch objects are bridged from Objective-C to JavaScript. Query information about properties, class and instance methods as well as protocols using Mocha.
let mocha = context.document.class().mocha()
console.log(mocha.properties())
See the Mocha documentation for a complete list of available introspection methods.
Inspect Sketch documents with Sketch DevTools
Sketch DevTools is a Sketch plugin that lets you inspect elements within a document without writing code.
Inspect a plugin’s webview
To inspect plugin user interfaces built using a webview you need to set a user default.
defaults write com.bohemiancoding.sketch3 WebKitDeveloperExtras -bool YES
If you’re using a Beta version of Sketch make sure to use the correct application bundle identifier.
defaults write com.bohemiancoding.sketch3.beta WebKitDeveloperExtras -bool YES
DOM elements can be inspected by right-clicking inside the webview and select Inspect Element which brings up the Safari Web Inspector. If you have JavaScript code supressing the context menu you can still inspect elements by selecting them directly within Elements in Safari Web Inspector.
Note: If you’re using
skpm, theWebKitDeveloperExtrasuser default will be set toYESautomatically.
Troubleshooting
Reload scripts
By default, Sketch caches plugins for performance reasons. Changes to plugins are therefor not automatically recognized. To force Sketch to always reload a plugin before running it set the following value in the user defaults.
defaults write com.bohemiancoding.sketch3 AlwaysReloadScript -bool YES
Note: If you’re using
skpm, theAlwaysReloadScriptuser default will be set toYESautomatically.
Sketch only reloads a plugin directly before it gets invoked. For scripts using a long-running JavaScript context Sketch must be restarted. If you are still using coscript.setShouldKeepAround(false) we encourage you to instead use fibers which provide more granular control over the lifecycle of a JavaScript context.
Note: If you’re using
skpm/sketch-module-web-view, web views will be persisted on a background thread so you can communicate with them from your plugin (and others) without blocking Sketch. TheAlwaysReloadScriptoption won’t reload the environment in this case, and you’ll need to close and relaunch Sketch. See the next section for a way to automate this.
Automatically restart Sketch after plugin changes
If your plugin uses a long-running JavaScript context (or if you’re using a webview for your UI) it can be useful during development to restart Sketch every time a change is made. This can be done automatically using the Unix utility entr.
Install entr manually or using Homebrew.
brew install entr
Watch the plugin bundle for changes in any of the scripts and provide the path to Sketch.
find /path/to/my-plugin.sketchplugin -name '*js' | entr \
-r /Applications/Sketch.app/Contents/MacOS/Sketch
Clear plugin cache manually
The plugin cache contains the current and previously installed versions of plugins. To clear the cache remove the folder for a specific plugin or the entire cache PluginsWarehouse from:
~/Library/Application Support/com.bohemiancoding.sketch3/PluginsWarehouse
Sketch will recreate the cache next time a plugin gets initialized.
Ensure matching version number in manifest.json and appcast
A plugin installation fails if the plugin version specified in the appcast does not match the version number in manifest.json.
Disable Safe Mode after plugin crashing Sketch
If a plugin causes Sketch to crash, Sketch uses Safe Mode by default and disables all plugins next time it’s launched. This behaviour can be disabled by setting a user default.
defaults write com.bohemiancoding.sketch3 disableAutomaticSafeMode YES
If you’re using the Beta version, you’ll need to run:
defaults write com.bohemiancoding.sketch3.beta disableAutomaticSafeMode YES
To restore the default behavior, delete the user default.
defaults delete com.bohemiancoding.sketch3 disableAutomaticSafeMode