New in Sketch 57
Released 14 August, 2019 – read release notes
Changes
Exposed PointType enum on ShapePath
More details
-
Quick refresher,
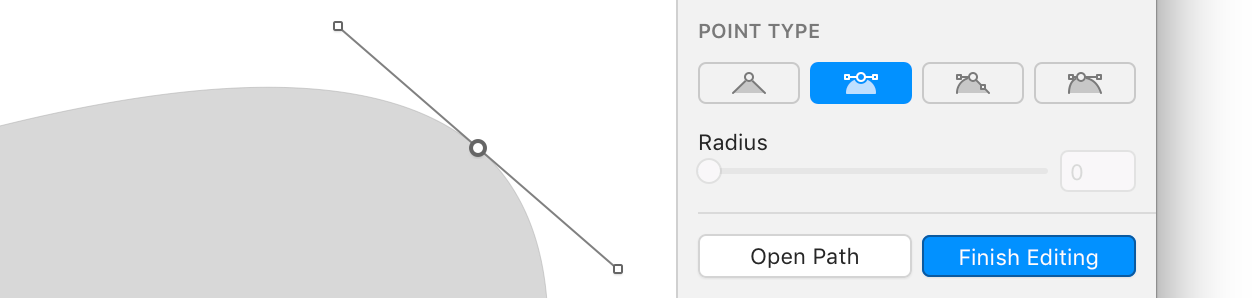
PointTypeis referring to how the Bezier handles behave at a point.
-
This enum makes it easier to figure out what the different options for
PointTypeare.
Usage
let sketch = require('sketch')
let ShapePath = sketch.ShapePath
console.log(ShapePath.PointType)
/* { Undefined: 'Undefined',
Straight: 'Straight',
Mirrored: 'Mirrored',
Asymmetric: 'Asymmetric',
Disconnected: 'Disconnected' } */
let PointType = ShapePath.PointType
let straight = PointType.Straight
let myLine = new sketch.ShapePath({
name: 'myLine',
frame: { x: 10, y: 0, width: 40, height: 100 },
style: { borders: ['#FF0000'] },
points: [
{ point: { x: 0, y: 0 }, pointType: straight },
{ point: { x: 1, y: 1 }, pointType: straight },
],
closed: false,
})
console.log(myLine.points[0].pointType)
// 'Straight'
Fixed centerOnLayer for nested layers
More details
centerOnLayernow properly repositions the viewport over a nested layer.